از آنجائيكه مدتي قسمتي از كارم مرتبط بود به طراحي ايميلهاي خودكار براي برنامههاي تهيه شده (مثلا، ايميلهاي مرحله به مرحله يك گردش كاري ... اطلاع رسانيهاي خودكار از وضعيت دادهها، گزارشاتي از برنامهها كه به صورت خبرنامههاي ايميلي در بازههاي زماني مشخصي به اشخاص مشخص شده ارسال ميشد و غيره)، لازم ميدونم خلاصهاي از تجربيات برخورد با كاربران را در اين مورد در ادامه ذكر كنم، شايد مفيد باشد.
1) حتما در انتهاي ايميل خودكار ارسالي، ساعت و تاريخ شمسي ارسال پيام را نيز ذكر كنيد.
عموما از آنجائيكه سيستم استاندارد ارسال ايميل بر اساس تاريخ ميلادي است و تقريبا تمام كلاينتهاي دريافت ايميل موجود نيز توانايي شمسي سازي تاريخ دريافت و ارسال ايميل را ندارند (مگر با يك سري افزونه و يا دستكاري در سيستم عامل كه آنچنان خوشايند و مرسوم نيست)، ذكر تاريخ شمسي در انتهاي پيام بسيار مفيد خواهد بود و در اكثر اوقات استناد به ايميلهاي دريافت شده بر اساس تاريخ دريافت آنها است.
2) سعي كنيد از بكارگيري عناوين (subject) ثابت جهت ارسال ايميلهاي خودكار پرهيز كنيد.
دقيقا يادم مياد زمانيكه براي مدير عامل شركتي سه بار پشت سرهم ايميلي با يك عنوان ارسال شده بود بنده را بازخواست كردند كه چرا برنامهي شما ايميل تكراري ارسال ميكند!
بله، سعي ميكنند محتوا را از روي عنوان ايميل حدس بزنند و زمانيكه يك عنوان ثابت را براي ايميلهاي خودكار خود انتخاب كرديد، تكراري به نظر خواهند رسيد يا حتي ممكن است به اشتباه پيش از خوانده شدن حذف شوند.
براي مثال فرض كنيد ايميل ارجاع كاري را قرار است به صورت خودكار ارسال كنيد. انتخاب عنوان ثابت براي مثال "ارجاع كار جديد" اشتباه است! اين عنوان بايد بر اساس نوع كار هر بار به صورت پويا متغير باشد؛ مثلا: "ارجاع كار جديد: از طرف : ... ، موضوع: ... ، درجه اهميت: ..." كه اين سه نقطهها بايد توسط برنامه هر بار پر شوند.
3) هر چه ميتوانيد اطلاعات بيشتري را توسط يك ايميل خودكار منتقل كنيد.
مورد قبل را در نظر بگيريد. ذكر "ارجاع كار جديد ..." در عنوان و سپس مجددا ذكر همين عنوان به عنوان بدنهي ايميل خودكار به زودي ايميلهاي شما را تبديل به نوعي Spam آزار دهنده خواهد كرد. كار جديدي ارجاع شده است؟ آيا ميتوان خلاصهاي از اين كار را به همراه ايميل نيز ارسال كرد تا كاربر حتما براي مشاهدهي ريز جزئيات كار به برنامه مراجعه نكند و اين ايميل واقعا ارزش مطالعه را داشته باشد و سبب تسريع در انجام كارها شود؟
براي مثال ذكر كلي اين مورد كه درخواست مرخصي جديدي را بايد تائيد يا رد كنيد، كافي نيست. ريز جزئيات مرخصي را هم به همراه ايميل ارسال كنيد.
4) ايميل شما بايد حاوي لينكي جهت باز كردن برنامهي تحت وب مرتبط نيز باشد.
كاري ارجاع شده است؟ بهتر است لينك پويايي را جهت هدايت كاربر به صفحهي مرتبط رسيدگي به همان كار ارجاعي ارسال كنيد. به اين صورت زحمت او را كمتر كرده و يك مرحله گزارش گيري را حذف خواهيد كرد. يا حداقل يك محل مراجعهي كلي بعدي را به اين صورت ميتوان ارائه داد.
5) از بكارگيري قسمت from ايي مانند DoNotReply@Site.Com خودداري كنيد.
كاربر دريافت كنندهي ايميل بايد بداند كه در صورت وجود مشكل بايد به كجا مراجعه كند؟ چه كسي اين ايميل را ارسال كرده؟
هرچند برنامه به صورت خودكار تمام قسمتهاي اين ايميل ارسالي را تهيه ميكند اما اگر خبرنامهي تنظيم شدهاي نيست، حتما شخص ارسال كنندهاي دارد. يا حداقل يك ايميل عمومي را براي اين مورد تنظيم كنيد (ايميلي كه وجود خارجي داشته و هر از چندگاهي بررسي ميشود).
6) رنگ زمينه و اندازهي قلم مناسبي را انتخاب كنيد.
دقيقا براي هر كدام از موارد ذكر شده چندين بار مشكل داشتهام! عموما كساني كه ايميلها را دريافت ميكنند سن و سال دار هستند. بنابراين انتخاب فونت tahoma با اندازهي 8 يا pt 7 سبب توبيخ زود هنگام شما خواهد شد!
همچنين هر چه سادهتر بهتر. دقيقا مشكلات از زماني آغاز ميشوند كه طرحي را انتخاب كنيد يا رنگي را براي زمينه بكار ببريد. اينجا است كه هر روز يك سليقهي تحميلي را بايد پذيرا باشيد.
7) دقيقا مشخص كنيد كه ايميل دريافتي آيا رونوشت است يا خير!
همان مبحث ارجاع كار را در نظر بگيريد. پس از اينكه سيستم راه اندازي شد، مدير يكي از قسمتها چند روز بعد اين درخواست را "حتما" ارسال خواهد كرد: رونوشت تمام كارهاي ارجاعي به كليه پرسنل بخش و همچنين ريز اقدامات آنها بايد براي بنده نيز ارسال شود.
در اينجا تنها افزودن قسمت CC به ايميلهاي خودكار كفايت نميكند. حتما به صورت درشت در بالاي ايميل، قبل از شروع بدنه ذكر كنيد كه ايميل دريافتي يك رونوشت است. در غير اينصورت بايد پاسخگوي علت دريافت ايميلهايي باشيد كه به درخواست خودشان CC شده است!
8) از ايميلهاي خودكار برنامه log تهيه كنيد.
بارها به اين مساله برخورد كردهام كه اشخاص براي شانه خالي كردن از انجام كار محوله، سعي در تخريب كار شما خواهند داشت. خيلي ساده عنوان ميكنند كه ايميلي را دريافت نكردهاند. حالا شما بيايد ثابت كنيد كه اگر سيستم مشكل داشت كلا براي هيچ كسي ايميل ارسال نميشد، نه فقط براي شما. در اينگونه مواقع وجود يك لاگ از ايميلها (ثبت در بانك اطلاعاتي) و ارجاع به آنها بسيار راه گشا است.
9) راهي را براي خلاص شدن از شر دريافت ايميلهاي خودكار نيز پيش بيني كنيد!
همان مورد 7 را در نظر بگيريد. دو روز اول خيلي ذوق خواهند كرد! روز سوم وقتي انبوهي از ايميلها را دريافت كردند، مشكل شما هم شروع خواهد شد. بنابراين امكان تنظيم دريافت يا عدم دريافت ايميل را حتما در برنامه قرار دهيد. يا حداقل نحوهي ايجاد يك پوشه جديد و فيلتر كردن ايميلهاي رسيده و هدايت خودكار آنها به اين پوشهي جديد را آموزش دهيد.
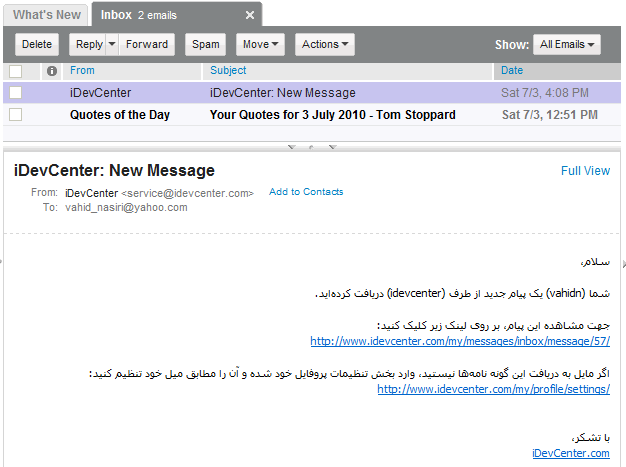
خوب! حالا به نظر شما اين ايميل خودكار ارسالي سايت
IDevCenter كه اخيرا اضافه شده است چه نمرهاي را كسب ميكند؟
- تاريخ شمسي در انتهاي ايميل ندارد.
- عنوانها ثابت هستند.
- هيچ جزئياتي ارائه نشده است.
- لينك مرتبط دارد.
- قسمت from مناسبي دارد.
- ساده است؛ خوب است! فقط اندازه قلم آن بهتر است يك شماره بزرگتر شود.
- بحث رونوشت اينجا مورد ندارد.
- بحث لاگ ... شخصي است.
- امكان تنظيم دريافت ايميل پيش بيني شده است.
نمره از 7 : 3.5